制作環境に必要なものとは?
プログラミングを始めるにあたっては、まずテキストエディタが必要となります。windowsには「メモ帳」、macOSには「テキストエディット」というテキストエディタが標準搭載されていますが、より高性能でプログラムを書くのに適したテキストエディタを使うのが一般的です。
テキストエディタの種類にもよりますが、
- HTMLタグの自動補完
- CSSコード入力の補助
- コードエラーの自動注意喚起
- 複数行の一括編集
- ライブ・プレビュー
などが使えて、より効率的に作業が進められます。
テキストエディタの種類
テキストエディタにはいろいろな種類があり、その性能にも特徴があるので、自分の使いやすいものを選ぶようにしましょう。
代表的なものには、
などが挙げられます。
ブラウザ上での練習
ブラウザ上で練習用にコードを書いてみるには、「オンラインコードエディタ」を使うのもオススメです。
主なものには、
などがあります。
Visual Studio Codeのインストール(Windows編)
ここでは、Microsoft社がオープンソースで開発している「Visual Studio Code」を例にとってインストールを実行してみます。
ファイルのダウンロード
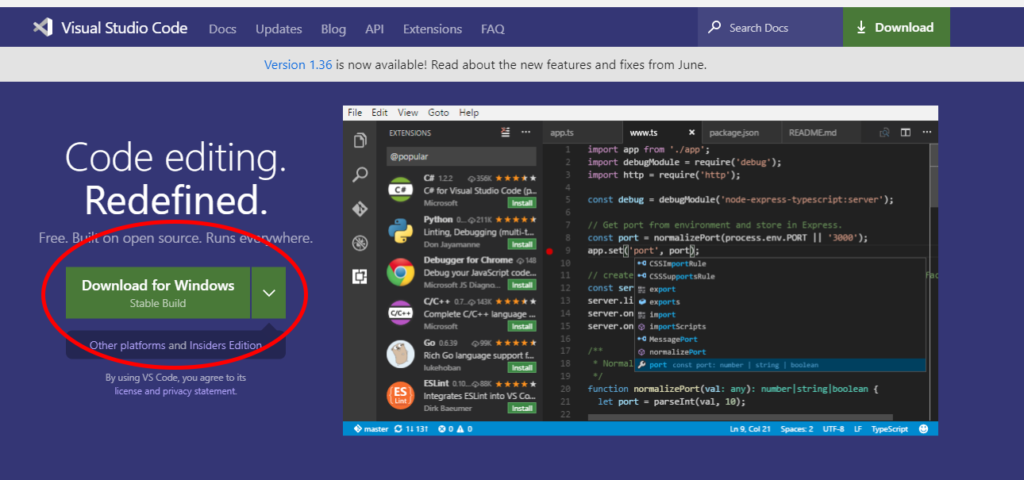
VSCodeの公式サイトのDownload for Windowsをクリックします。

ダウンロードしたファイルのインストール
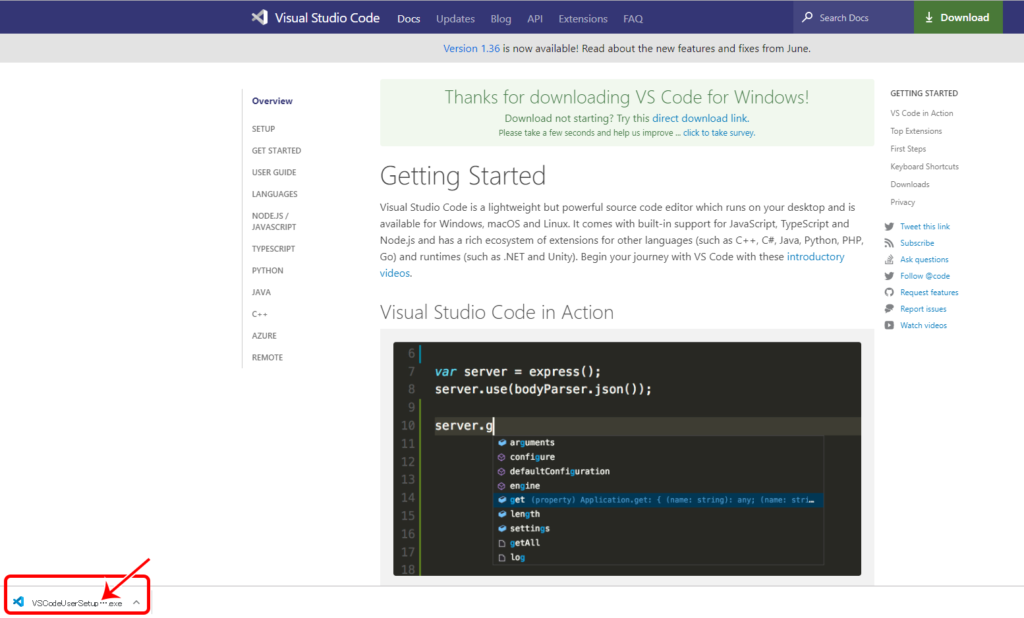
[1]ダウンロードしたファイルをクリックします。

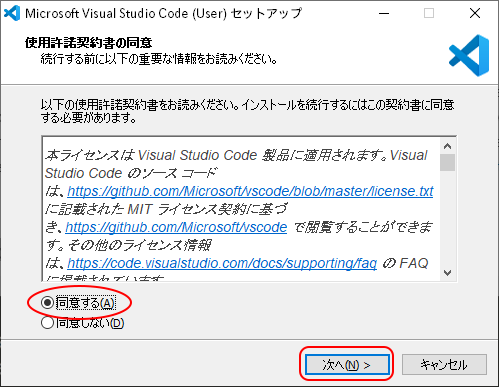
[2]使用許諾に同意し、次へをクリックします。

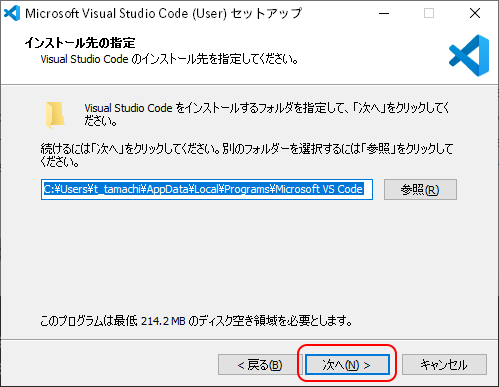
[3]インストール先を選択し、次へをクリックします。

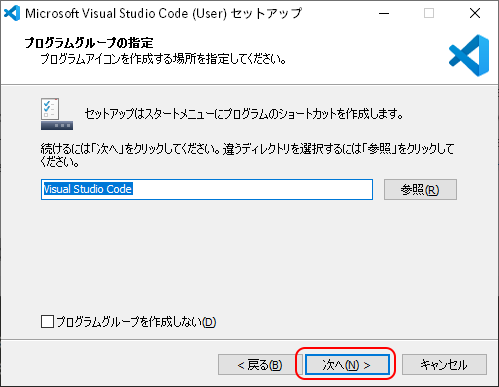
[4]スタートメニューの表示名を指定し、次へをクリックします。

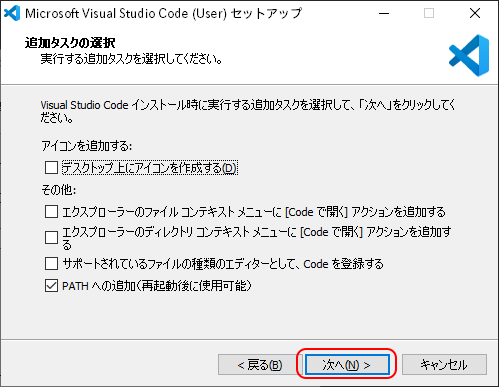
[5]追加タスクを選択し、次へをクリックします。

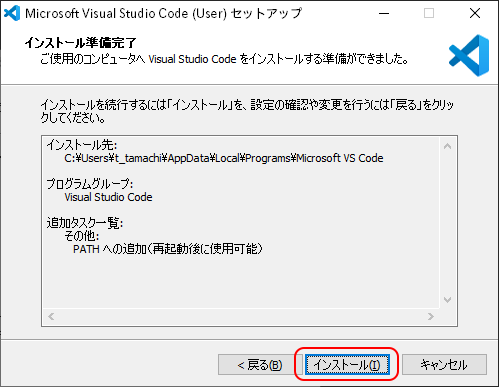
[6]インストールをクリックします。

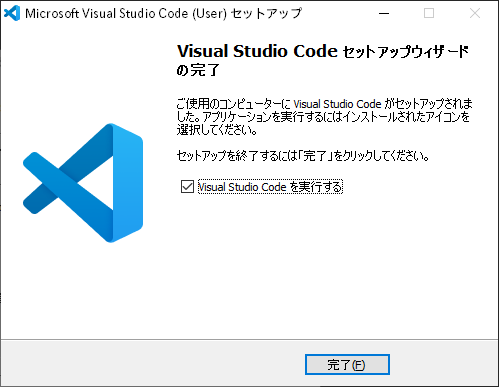
[7]以上で、セットアップが完了します。

VSCodeを日本語化する
このままでは、まだ英語表示のままです。そこで、表示を日本語へ変更します。
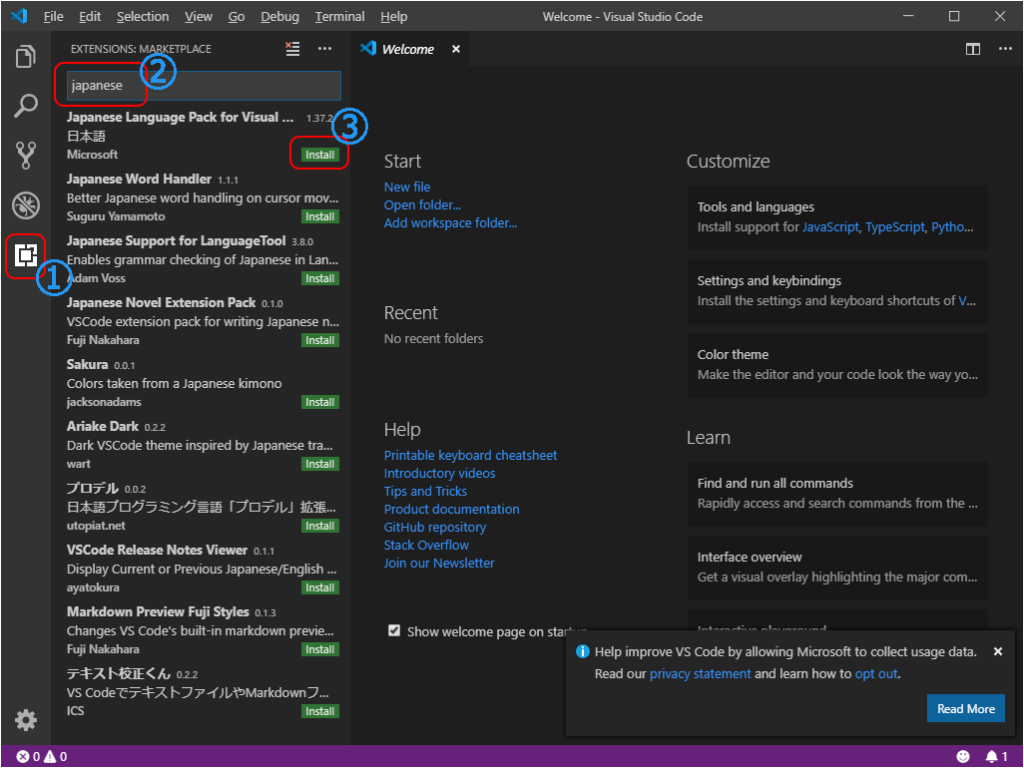
(1)拡張アイコンをクリックします。
(2)japaneseと入力します。
(3)「Japanese Language Pack」のinstallをクリックします。

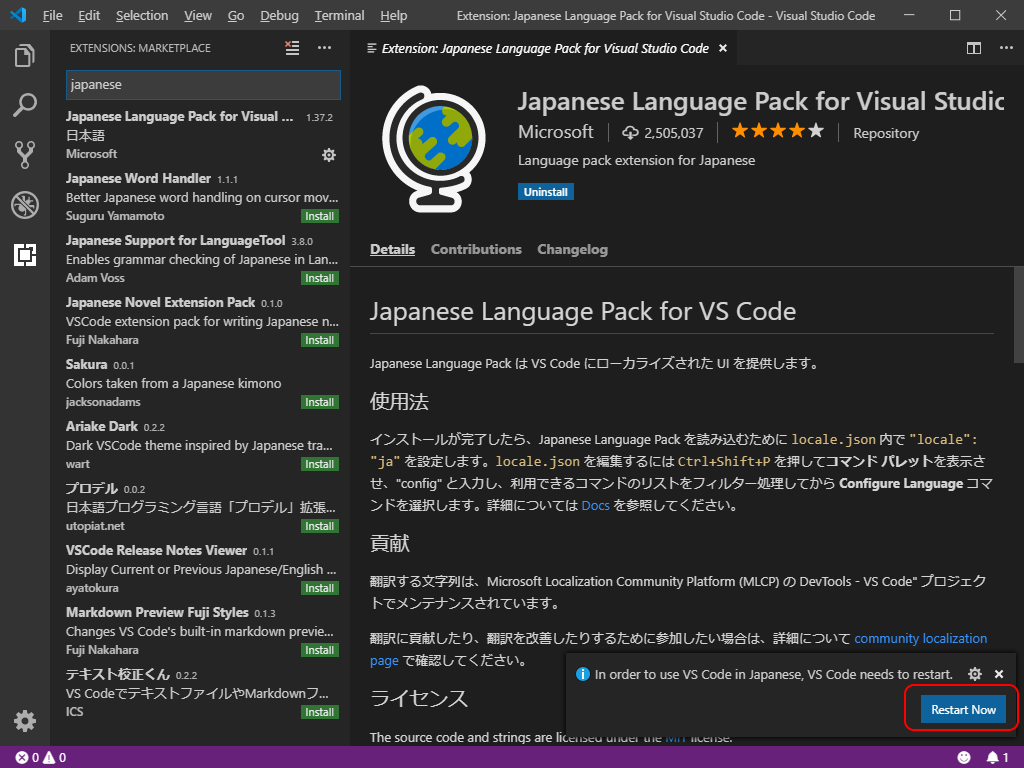
(4)Restart Nowをクリックして、VSCodeを再起動します。

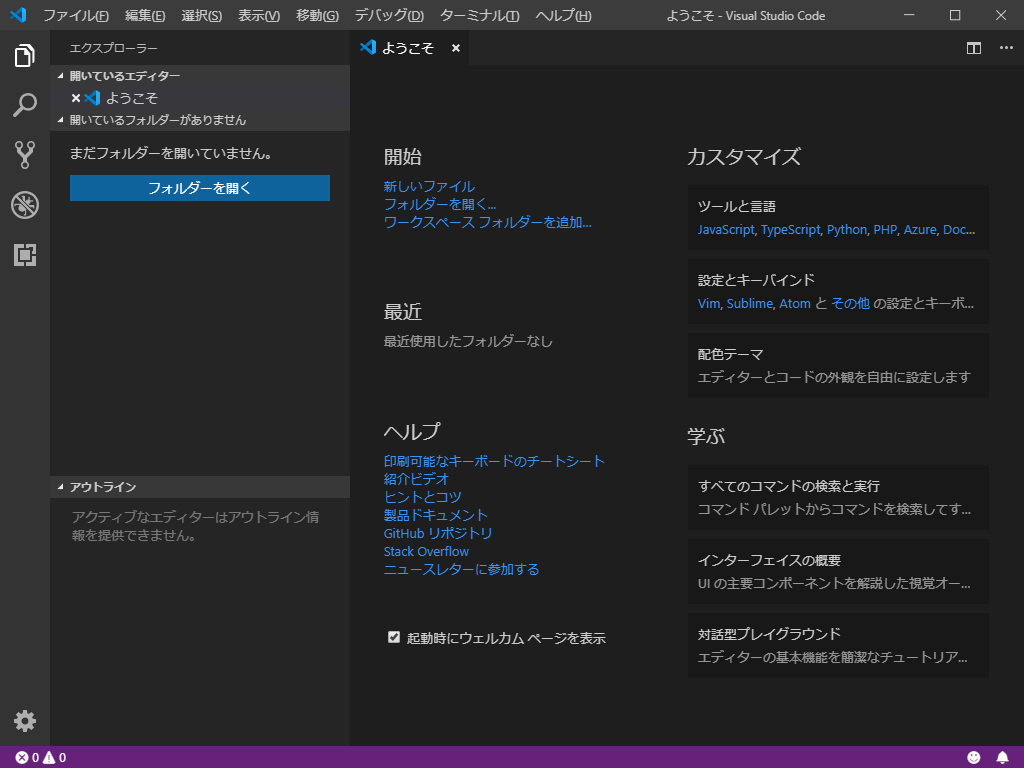
再起動すると、表示が日本語へと変わっています。

以上で、制作環境の準備は完了です。次回はJavaScriptとHTML、CSSの関係性について解説します。